Web apps with no backend code: the Jekyll-Angular-Firebase (JAF) stack
If you're a web developer like me, you're probably spending a lot of time writing and maintaining backend code.
Now, for a moment, imagine there is no backend code. Not a single line. Your entire web application consists of a set of static files, served inexpensively by a CDN or for free by GitHub Pages. There's still code, but it runs entirely on the client in JavaScript, supported by the framework of your choice. For reading and writing data, it talks directly to a Backend as a Service (BaaS) provider (think database plus authorization and security rules).
How far can you get with this approach?
Out of curiosity, I've built a simple test app using three separate technologies:
- Jekyll, a very slick static site generator, for sharing navigation and layout across multiple pages;
- AngularJS, which doesn't really need an introduction; and
- Firebase, a commercial BaaS provider, acting as the data store in the cloud. It also provides a set of basic services such as authentication, authorization and data validation.
Every tech stack needs a acronym, so let's call this the JAF stack!
Why Firebase, by the way? Try it out, in case you haven't done so: it's got an incredibly easy to use API and is loads of fun. You'll find yourself building real-time chat apps within minutes.
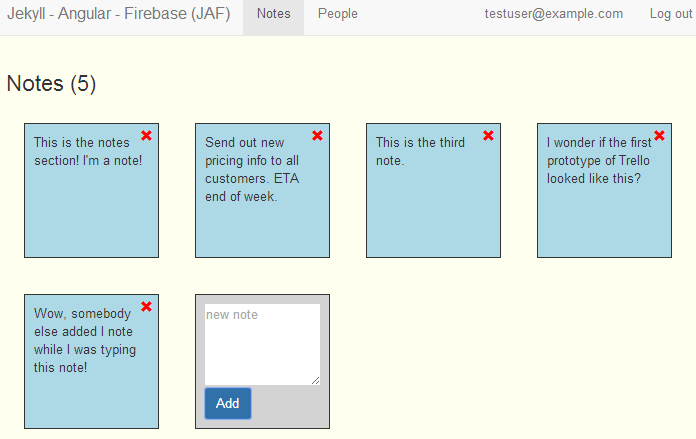
Anyways - click here to try out the demo app. It's just two sections (if it works with two, it'll work with many): Notes, which is an extremely simple bulletin board ....
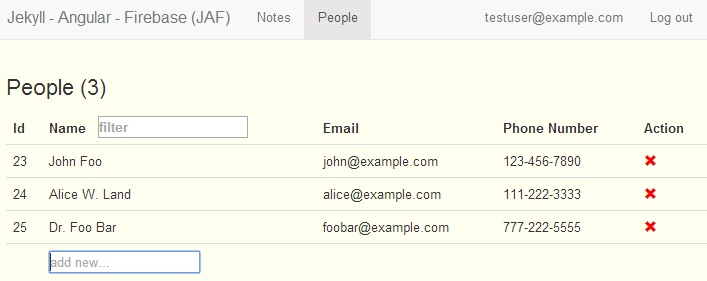
...and People, which is - well, a list of people with their phone numbers and email addresses. Try login/logout in the top right corner (it's just a mock, you won't have to actually create an account) and note how you'll only be able to edit when signed in.
That was fun! By the way, did you notice how data gets updated in real-time? Open two separate browser windows and try it out.
Some limitations of the JAF stack:
- Security rules and data validation need to happen server-side (and optionally client-side, but only for convenience. Note e.g. how the "delete" buttons disappear when not signed in). So, make sure your BaaS provider has you covered for all your security and validation needs. Firebase comes with a very expressive JSON-based rules language for that.
- There's no easy way to run advanced queries/filters on your Firebase data. Notice e.g. how the filtering functionality on the People section happens client-side (after pulling the complete data set, which won't scale for large data volumes). Supposedly, Firebase are working on that and meanwhile officially recommend duplicating your data to an Elasticsearch cluster... :/
- Obviously, since all your code runs client-side, it's public. If that's a problem, the whole idea won't work.
- No server-side error log, so bugs might be harder to spot.
- Firebase is a commercial offering. So, while you can serve your web app for free from GitHub pages, you'll still have to pay for Firebase depending on data/transaction volumes.
- Jekyll and Angular share the same expression syntax . Fortunately, Angular's can be be changed, so this is only a minor inconvenience.
Despite these limitations, I enjoyed this little experiment and will potentially consider using the JAF stack for writing no-backend web-based CRUD applications going forward: Firebase's Angular integration works almost seamlessly, Jekyll makes it easy to share navigation and layout elements across multiple pages, and I just like the idea of not having to maintain any backend servers and backend code.
Also, GitHib Pages makes it particularly easy to deploy and update Jekyll-based web apps: just a git push, and the Jekyll generator will run on their end, and your app has been updated. Doesn't get much easier than that.
What are your thoughts: will writing custom backend code become less important going forward as BaaS providers such as Firebase become more mature? Will you consider the JAF stack or a similar set technologies for building your next web site?